本記事はConoHa Advent Calendar 2021の参加記事(7日目)です。
手倉テイムです。Facebookが本気で取り組むと同時に「Meta」に社名変更するという衝撃の発表以降、あらゆる場所で「メタバース」という言葉を聞くようになった昨今、いかがお過ごしでしょうか。
筆者もclusterやVRChatを楽しみ、時にはVRイベントでLTを行い、VARKで推しのライブに参加して限界化する、楽しいメタバースライフを送っています。
さて、ConoHaの運営会社であるGMOインターネットさんが入居する、セルリアンタワーが存在する渋谷が近年バーチャル的に熱い、というのは知っていますか?
渋谷区公認のバーチャルワールド「バーチャル渋谷」が日本発のメタバース「cluster」上に登場し、イベント時期には有名な作品やアーティストとコラボする、「バーチャルハロウィン」としてリアル渋谷でも広く参加を呼び掛けるなど、メタバース時代の街づくりの事例となっています。
最近では渋谷駅前のインフォメーションセンターにVR体験が設置されているらしく……筆者は福岡在住のため見に行けないのですが、着実にバーチャルの街・渋谷は拡大を続けているようです。
また、日本発のVRゲームである「東京クロノス」「ALTDEUS: Beyond Chronos」は渋谷(後者については地下都市に再建されたものですが……)を舞台にしており、セルリアンタワー(っぽいビル)を含め渋谷スクランブル交差点がかなりクオリティ高く再現されています。
そんなますます拡大を続けるメタバース/バーチャルの世界。このままコンテンツの主流はUnityなどで作られたバイナリーだけになってしまい、Webの世界はなくなってしまうのか?否、実はWeb上かつVRコンテンツを作れる世界があるのです。しかも、ConoHaで動かせる形で。
ここではWebXRを用いて、ConoHa上でVRコンテンツを公開する方法を駆け足で説明します。
WebXRとは?
平たく言ってしまえばxR(Extended Reality、VR・ARなどを総合した総称)のコンテンツをブラウザー上で動かしちゃおう、という考え方です。
とはいえ「WebXR」という規格があるわけではなく、WebXR Device API (navigator.xr)など、WebXRを実現するための仕様群を総合して「WebXR」と呼称している、と言った方がわかりやすいでしょう。類似の技術としてWebVRがありましたが(既にWebXRに引き継ぐ形で終了済み)、そこにARが加わった、というのがWebXRといえます。
有名な例だとMatterport、Sketchfabなどのサービスで活用されており、対応しているブラウザーでWebXRのパーミッションを許可すれば、手持ちのVR機器でイベントや物件の風景を実際に中に入って確認したり、3Dモデルを鑑賞するなど、より感覚的にコンテンツを体験できます。
WebGL等を通じていわゆるCardboard(スマホVR)なVRビューを独自実装するよりも、ブラウザーやデバイスがネイティブで対応していればそちらに処理を任せることで、より品質の高い体験ができることが特徴でしょう。
Quest 2持ちの人に簡単に言うなら「Oculus BrowserでページのVRボタンを押したらパーミッションを確認され、許可するとVRコンテンツとして『中』に入れるアレ」です。
A-Frameとは?

VRコミックビューワー・Supermediumがメンテナーの「A web framework for building 3D/AR/VR experiences(3D/AR/VR体験を作るためのWebフレームワーク)」です。ドキュメントを見ると内部的にはThree.jsを使用しているようです。
標準でVRでない3Dビュー(非対応ブラウザーでVRを使用する場合はWebXR Polyfillを使用)にも対応しており、VR機器を持っていないユーザーでもバーチャル体験が行えます。
若干情報が古いですが、ショーケースを見ると大手のプロジェクトでも使用事例があるようです。
早速開発してみる
ではさっそく開発していきましょう。お好みのエディターを開き、以下のHTMLを記入します。今回は素早さを優先するためCDNのA-Frameを利用しますが、ローカルに展開することも可能です。
基本的に<a-scene>でシーンを囲み、<a-foobar>でコンポネートを置いていく形になります。また、座標については「XYZ」の順番で記入します。
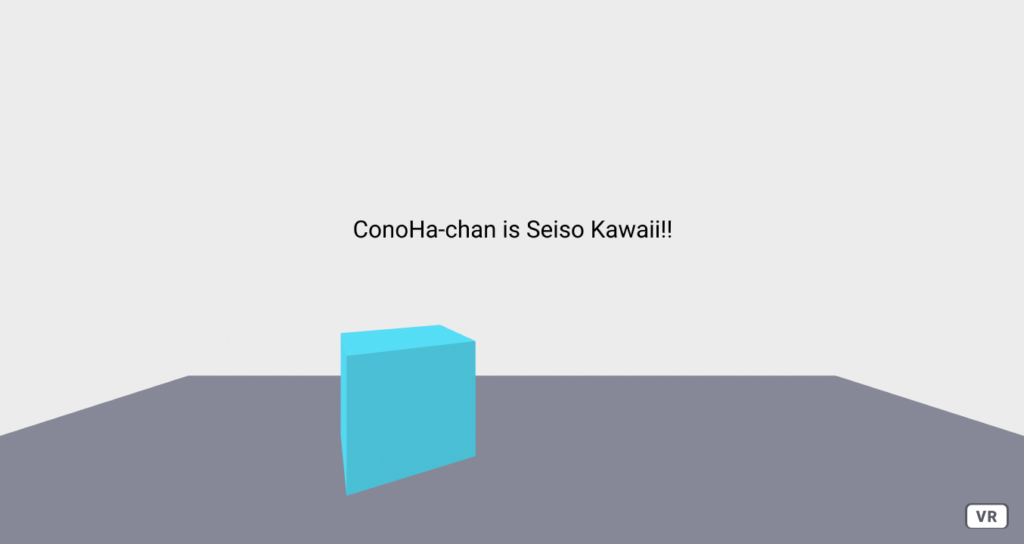
Textについては標準で非ASCII文字に非対応(=自力でMSDFフォントファイルを用意する必要がある)点に注意が必要です。WebXRだからといってWeb Fontsが使える!というわけではないようなので注意。
いざ、ConoHa上でVRコンテンツを公開!
では実際に公開していきましょう。ConoHa VPSで事前にLAMP環境の立ち上げ・Let’s Encryptなどを用いたSSLの設定、またはConoHa WiNGの新規サーバーを立ち上げておきます。

ひとつ重要点なのですが、カメラやマイクなどと同じく、A-Frameに必要な権限を要求する要件として、必ずHTTPSでのアクセスが必要になります。また、fileプロトコルでは動作しません。
近年は各ブラウザーの方針などから常時SSL化が進んでいるのでよほどのことがない限り問題ないとは思いますが、「ちょっと開発用のホストで試すだけだからSSLは設定しないぜヒャッハー!」というノリでSSLを設定せずに進むとコケます。
実際に動かしてみるとわかりますが、悪用すればフィンガープリンティングにも使えかねない故の仕様です。大人しく設定しましょう。
お好みの手段でホストのwwwディレクトリにファイルを配置し、PCのブラウザーやスマートフォンで先ほどアップロードしたページにアクセスします。うまく行っていれば、既に矢印/WASDキーやマウス、(権限を許可していれば)ジャイロセンサーで見回せるのが確認できます。

マウスやコントローラーでぐりぐり、あるいはジャイロセンサーでぐるぐるし終わったら、いよいよ実際にVRで体験してみます。パソコンの場合は、先にOculus LinkやSteamVRを起動しておくとよさそうです。

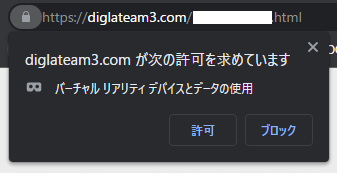
準備ができたら右下の「VR」ボタンをタップします。iOS Safariなど非対応のブラウザーでは画面を横向きにして、Chrome for AndroidやOculus Browserなど、WebXRにネイティブ対応している端末であればVRのセッションを開始する権限を付与するか確認されるので、「許可」を選択します。

どうでしょうか。恐らく先ほどよりも没入感が強い形で「このはちゃんは清楚かわいい」できたでしょうか?できなかった場合は、うまくブラウザー側がVRデバイスを認識できていない、パーミッションポリシーに引っかかっているなど考えられるので、DevToolsのコンソールを確認しましょう。
PCではOculus DashやSteamVR Dashboardからデスクトップを開きブラウザーをリロード、Oculus BrowserではOculusボタン→「閉じる」で終了できます。
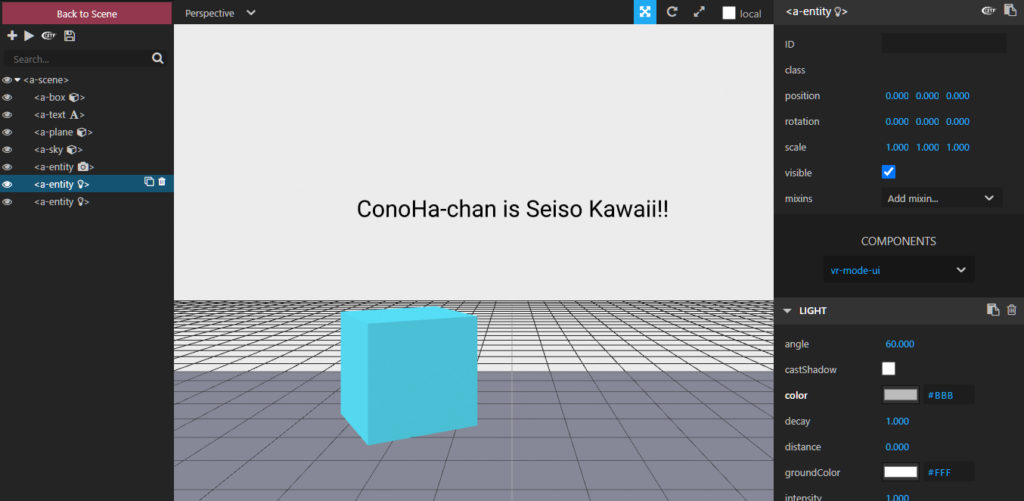
また、Ctrl+Alt+iでA-Frameのインスペクターが開きます。Unityのような感覚でシーンを確認・編集できるうえにgITFでのエクスポートも可能なので、Unityに慣れている人はこちらである程度感覚を掴んだ上でコーディングもアリかもしれません。
余談: Hubs Cloudは動かさないの?
実は既に「Mozilla Hubs」というWebXRベースのサービス、またその独自ホスティング用パッケージ群「Hubs Cloud」が存在します。
しかし、残念ながらHubs Cloudは現状AWS・DigitalOcean(α)のみのサポートです。TGSVR2021などでも使われたNTT DOORもHubs Cloudベースですが、IPアドレスを調べてみるとガッツリAWSの範囲内アドレスという状態だったりします。
どうして?と公式のドキュメンテーションを見てみると、LambdaやEFSなどAWSの各サービスに強く依存しています。S3についてはConoHaのObject Storageでなんとかなるかも?とは思いますが、他のサービスやそもそも運用面を考えるとかなり至難の業でしょう。
GitHubのDiscussion等を追っていても、現状気軽にAWS・CloudOceanに依存せず立ち上げることは想定していないようです。
かなりチャレンジとしては面白い分野ではありますが、今回の記事では「気軽にVRコンテンツを作る体験を!」という趣旨で書いているため、今回はHubs Cloudを外して書くことにしました。
ただし、Hubs内部で使用されているNetworked-Aframeは比較的ConoHaで動かしやすそうなので、年末年始にMyメタバース作りにチャレンジしてみるのも面白いかも?
おわりに
ここまで駆け足でA-Frameを使ったWebXRコンテンツのConoHaへの公開を説明しました。
今回は簡単なサンプルを作成しましたが、例えば電化製品などのモデルデータを読み込んで、没入型バーチャルショーケースとしてユーザーにより具体的な形で商品を知ってもらう、360度写真を読み込んでデータセンターなどのバーチャルツアーなど、Webならではの活用例は無限大です。
今のVRシーンはコミュニティによる自由で斬新な発想が主役であり、大手自動車メーカーもVRの世界でかなり有名な蕎麦屋さんに頼むという不思議な時代。是非、今回のこの記事を機にVRコンテンツの制作にも興味を抱いてもらえたら嬉しいです。